วันจันทร์ที่ 31 ธันวาคม พ.ศ. 2555
สร้างแบบสำรวจ (Poll) ด้วย Google Chart Tools
บทความนี้ผมจะสอนทำแบบสำรวจหรือโพล เผื่อใครสนใจ อยากทำเป็นโมดูลเสริมให้กับเว็บไซต์ของท่านให้ดูน่าสนใจมากขึ้นครับ ถ้าเอามาใช้กับเว็บร้านค้าออนไลน์ อาจเอามาใช้สำรวจความชอบหรือความสนใจ ต่อผลิตภัณฑ์ของเราก็ได้ครับ เช่น คุณสนใจสินค้าประเภท/หมวด ใดมากที่สุด , คุณทราบเว็บไซต์ของเราจากแหล่งใด เป็นต้นครับ
เว็บไซต์ส่วนใหญ่แล้ว จะมีโพลสำรวจกันเกือบทั้งนั้นเลยครับ วิธีทำก็ไม่ยากอย่างที่คิดครับ ใช้หลักการแสดง/เพิ่ม/ลบ/แก้ไข ฐานข้อมูลธรรมดา (ผมจะใช้ฐานข้อมูล MySQL กับ ภาษา PHP นะครับ) บวกกับการรู้วิธีใช้งาน Google Chart Tools เท่านั้น
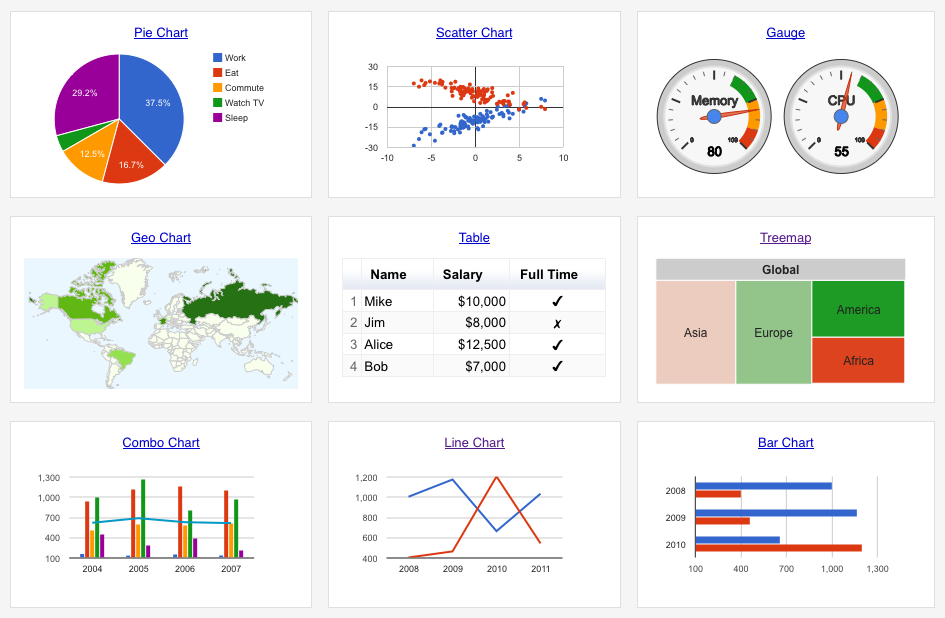
รูปแบบ Chart ที่นิยมมาแสดงผลโพลกันส่วนใหญ่จะใช้ Pie Chart ครับ ดังนั้นบทความนี้ผมจะสอนแค่ Pie Chart เท่านั้น ส่วน Chart อื่นๆ ถ้ามีเวลาผมจะสอนในบทความต่อไปครับ
สิ่งที่สำคัญในการสร้างPollมีอีกอย่างนึงครับ คือ ระบบล็อกอิน และ สมัครสมาชิก ที่จะต้องมีส่วนเกี่ยวข้องกับ Poll ที่ผมกำลังจะสอนอยู่ในตอนนี้ครับ เพราะเรานำข้อมูลของสมาชิกมากำหนดวิธีการโหวตครับ โดยเราจะให้สมาชิกเท่านั้นที่สามารถโหวตได้ และสามารถโหวตได้คนละครั้งเท่านั้น
มาดูวิธีทำกันครับ
วันพฤหัสบดีที่ 6 ธันวาคม พ.ศ. 2555
เริ่มต้นใช้งาน Google Chart Tools
ผมเกิดสนใจเครื่องมือสร้าง Chart API ของ Google ชื่อว่า Google Chart Tools ซึ่งเป็นบริการที่มีมานานแล้วครับ ไม่ใช่ว่าใหม่แกะกล่องอะไร ถ้าจำไม่ผิดน่าจะตั้งแต่ปี 2009 แล้วครับ ที่เปิดให้ใช้บริการ แต่ผมเริ่มจะสนใจมัน ตอนที่จะทำโพลสำรวจให้กับเว็บๆนึง (แต่ไม่ใช่เว็บของผมนะครับ เว็บผมมีแต่บล็อกนี้บล็อกเดียวเท่านั้นครับ ^_^'') ก็เลยเริ่มมองหาตัวสร้าง Graph หรือ Chart และเห็นว่าพี่กู๋ของเราก็มี Chart API ให้ใช้อยู่ โดยที่ไม่ต้องคิดอะไรมากครับ ผมเลือกเอามาใช้โลด เพราะเชื่อในฝีมือขั้นเทพของพี่แกว่าคงไม่ทำให้เราผิดหวังอย่างแน่นอน เนื่องจากเป็นโปรเจ็คที่Googleได้พัฒนามาตั้งแต่ปี 2009 (ถ้าจำไม่ผิด) ถึงตอนนี้ก็คงจะสมบูรณ์เกือบร้อยเปอร์เซ็นต์แล้วครับ ไม่ว่าจะเรื่องของการแสดงผลใน Web Browser หรือ ปัญหาภาษาไทย พี่แกคงแก้ไขให้หมดแล้ว และที่สำคัญคือ ใช้ฟรีครับ ไม่เหมือน Highcharts ถ้าจะใช้งานในเว็บไซต์จริงๆ จะต้องซื้อของแท้หรือที่มีLicenseมาใช้ แต่ที่มันปล่อยให้ดาวน์โหลด เพื่อให้เรามาลองศึกษาเท่านั้นครับ
วันพฤหัสบดีที่ 22 พฤศจิกายน พ.ศ. 2555
สอนทำระบบล็อกอิน (Login) ล็อกเอาท์ (Logout) ด้วยโปรแกรม Dreamweaver
วันนี้ผมจะสอนทำระบบล็อกอิน (Login) และล็อกเอาท์ (Logout) ด้วยโปรแกรม Dreamweaver กันครับ โดยที่ไม่ต้องเขียนโค๊ด PHP ให้ยุ่งยากเลยครับ เพราะ Dream มันจะสร้างโค๊ดให้เราเอง
ก่อนอื่นต้องทำตามขั้นตอนเหล่านี้ในโปรแกรม Dream ให้เสร็จเรียบร้อยก่อนนะครับ
1.ตั้งค่า Manage Site ให้กับโปรแกรม Dreamweaver
2.สร้างการเชือมต่อกับฐานข้อมูล
จากนั้นให้สร้างไฟล์ขึ้นมา 3 ไฟล์คือ login.php(เข้าสู่ระบบ),showlogin.php(แสดงข้อมูลของสมาชิกที่เข้าสู่ระบบ) และ logut.php (ออกจากระบบ)
1.ไฟล์ login.php
1.ให้ออกแบบตามนี้เลยครับ โดยต้องมี form , Textfield 2 ช่อง คือ user name กับ password และปุ่มbutton ชื่อ Login! และควรตั้งชื่อให้กับ Textfield username กับ password ให้ตรงกับชื่อฟิลด์ในฐานข้อมูลของเราด้วยนะครับ ตัวอย่าง ของผมตั้งชื่อ User name ว่า name="username" ส่วน Password ผมตั้งชื่อว่า name="password"ครับ
หรือให้เอาโค๊ดข้างล่างนี้ไปวางไว้ในส่วนของ <body> ได้ครับ
<form id="form1" name="form1" method="POST" action=""> <table width="450" border="1" align="center"> <tr> <td colspan="2" align="center" bgcolor="#99CC00"><strong>เข้าสู่ระบบ</strong></td> </tr> <tr> <td>User name</td> <td><label> <input type="text" name="username" id="username" /> </label></td> </tr> <tr> <td height="29">Password</td> <td><label> <input type="password" name="password" id="password" /> </label></td> </tr> <tr> <td height="29"> </td> <td><label> <input type="submit" name="btLogin" id="btLogin" value="Login!" /> </label></td> </tr> </table> </form>
วันพุธที่ 3 ตุลาคม พ.ศ. 2555
การเรียงข้อมูลจากฐานข้อมูล ตามคอลัมน์ที่กำหนด
หลายคนคงรู้จักวิธีเรียงข้อมูลในฐานข้อมูล (Database) เราจะใช้คำสั่ง ORDER BY ตามด้วยชื่อฟิลด์ที่ต้องการจะเรียง และตามด้วยรูปแบบของการเรียง ASC (น้อยไปมาก) หรือ DESC (มากไปหาน้อย)
เช่น SELECT * FROM yourTable ORDER BY yourId DESC (เรียงIDจากมากไปน้อย)
หรือ SELECT * FROM yourTable ORDER BY yourId DESC,yourName ASC,yourAge DESC
หรือ SELECT * FROM yourTable ORDER BY yourId
แต่ไม่มี ASC หรือ DESC ต่อท้าย มันจะเรียงฟิลด์ yourId ให้เป็นแบบ ASC อัตโนมัติ
หรือหากใช้คำสั่ง
SELECT * FROM yourTable
เฉยๆ ไม่มีคำสั่ง ORDER BY มันจะเรียงจาก ID ที่เป็น Primary Key ให้เป็นแบบ ASC อัตโนมัติ
*คำสั่งที่ผมใช้ อ้างอิงตามคำสั่งของ MySQL นะครับ ^^
ผมขออธิบายหลักการเรียงข้อมูลคร่าวๆแค่นี้ก่อนครับ เพื่อให้เข้าใจกันตรงกัน
แต่ที่ผมจะสอนจริงๆ ผมจะเอาคำสั่งข้างบนนี้แหละ มาประยุกต์ใช้ในการจัดเรียงข้อมูลแบบที่เรากำหนดเองครับ โดยผมใช้ฐานข้อมูล MySQL และใช้ภาษา PHP นะครับ
มาดูโค๊ดกันเลยครับ ^^
เช่น SELECT * FROM yourTable ORDER BY yourId DESC (เรียงIDจากมากไปน้อย)
หรือ SELECT * FROM yourTable ORDER BY yourId DESC,yourName ASC,yourAge DESC
หรือ SELECT * FROM yourTable ORDER BY yourId
แต่ไม่มี ASC หรือ DESC ต่อท้าย มันจะเรียงฟิลด์ yourId ให้เป็นแบบ ASC อัตโนมัติ
หรือหากใช้คำสั่ง
SELECT * FROM yourTable
เฉยๆ ไม่มีคำสั่ง ORDER BY มันจะเรียงจาก ID ที่เป็น Primary Key ให้เป็นแบบ ASC อัตโนมัติ
*คำสั่งที่ผมใช้ อ้างอิงตามคำสั่งของ MySQL นะครับ ^^
ผมขออธิบายหลักการเรียงข้อมูลคร่าวๆแค่นี้ก่อนครับ เพื่อให้เข้าใจกันตรงกัน
แต่ที่ผมจะสอนจริงๆ ผมจะเอาคำสั่งข้างบนนี้แหละ มาประยุกต์ใช้ในการจัดเรียงข้อมูลแบบที่เรากำหนดเองครับ โดยผมใช้ฐานข้อมูล MySQL และใช้ภาษา PHP นะครับ
มาดูโค๊ดกันเลยครับ ^^
วันเสาร์ที่ 1 กันยายน พ.ศ. 2555
สอนทำ Validate Form โดยใช้ Regular Expression ด้วยภาษา Javascript และ PHP
ส่วนมากแล้ว ผมจะใช้ Regular Expression ตรวจสอบความถูกต้องจากการกรอกข้อมูลในอินพุตต่างๆ เช่น ใน Textfileld,Check Box,Combobox ฯลฯ รวมถึงการแยกข้อมูลที่ต้องการออกมาจากอีกข้อมูลหนึ่ง เช่น แยกตัวเลขที่อยู่ใน [123] ออกมา โดยไม่ต้องมีเครื่องหมาย [] ติดมาด้วย ผมจึงเห็นว่ามันสะดวกดีครับ มันจะช่วยประหยัดเวลาในการเขียนโค๊ด ทำให้เขียนโค๊ดได้สั้นลง และมีความแม่นยำในการตรวจสอบสูงมากครับ และสามารถปรับเปลี่ยน Pattern ได้สะดวก เวลาต้องการเพิ่มความสามารถในการตรวจสอบอินพุตใดๆ เช่น กำหนดให้กรอกข้อมูลตั้งแต่ 4 ตัวอักษรขึ้นไป
โดยใช้คำสั่ง ^[a-zA-Z0-9]{4}
แต่เวลาต่อมา ต้องการเปลี่ยนให้กรอกตั้งแต่ 4-20 ตัวอักษรเท่านั้น ก็สามารถแก้ไขคำสั่งใน Pattern ได้ง่าย โดยแก้เป็น
^[a-zA-Z0-9]{4,20}$
เห็มไหมครับว่าง่ายและสะดวกขนาดไหน ^^ มันเป็นพื้นฐานที่โปรแกรมเมอร์ทุกคนต้องรู้ครับ เพราะมันมีประโยชน์ในการจัดการกับข้อมูลต่างๆได้ดีมาก
มาดูโค๊ดตัวอย่างกันเลยครับ ผมได้เขียนแยกเป็น 2 ไฟล์ คือ javascript-validate.php กับ php-validate.php
หมายถึงเราจะเขียนโค๊ดตรวจสอบข้อมูลของแต่ละภาษาแยกออกจากกัน เพื่อให้เห็นความแตกต่างของแต่ละภาษาครับ
เขียนโดย
PHPWIN
ที่
วันเสาร์, กันยายน 01, 2555
ไม่มีความคิดเห็น
:
 ป้ายกำกับ:
Java Script
,
PHP
,
Regular Expression
ป้ายกำกับ:
Java Script
,
PHP
,
Regular Expression
วันอาทิตย์ที่ 5 สิงหาคม พ.ศ. 2555
ประยุกต์ใช้ MongoDB ร่วมกับ PHP แบบง่ายๆ
กลับมาเขียนบทความ ถ่ายทอดความรู้อีกครั้งครับ ^^ ตั้งใจจะเขียนเดือนละ 1 บทความก็พอครับ เพราะผมไม่ค่อยมีเวลาว่างมากนัก
คราวนี้จะสอนประยุกต์ใช้งานกับPHPบ้างครับ เราจะเขียนคำสั่งพื้นฐานที่ใช้จัดการกับฐานข้อมูล ที่เรารู้จักกันคือ ค้นหา/แสดง,เพิ่ม,ลบ,แก้ไข เท่านี้ก็พอครับ เพราะ MongoDB เองก็มีคำสั่งพื้นฐานประมาณนี้แหละครับ เพราะมันถูกออกแบบมา เพื่อจัดการกับข้อมูลมหาศาลได้อย่างรวดเร็วเท่านั้นครับ คำสั่งอื่นๆ เช่น การJoin Table ,Trigger , Views , คำสั่งเกี่ยวกับการหาผลรวม(SUM) หาค่าเฉลี่ย(AVG) ฯลฯ ไม่มีนะครับ เพราะมันจะทำให้ทำงานช้า จึงถูกตัดออกไป ที่เหลือจะเป็นภาระของโปรแกรมเมอร์ครับ ว่าจะนำข้อมูลจาก MongoDB มาทำยังไง ให้ได้ผลลัพธ์ที่ต้องการ
ซึ่งMongoDBเองมันมีความยืนหยุ่นในการจัดเก็บข้อมูลมากเลยครับ มันรองรับการเก็บข้อมูลแบบ Array หลายมิติ ใน 1 ฟิลด์(Field) สามารถมีฟิลด์ย่อยอีกได้เรื่อยๆและซ้ำกันได้ ซึ่งจะขึ้นอยู่กับการออกแบบของเราครับ ดังรูป
วันเสาร์ที่ 7 กรกฎาคม พ.ศ. 2555
การติดตั้ง MongoDB บน Window 7 แบบแจ่มๆ
ผมเกิดสนใจ "มองโกดีบี" แบบจริงจัง ตั้งแต่เมื่อวานนี้เองครับ ^^" เพราะเห็นพูดถึงในNETกันมานานแล้วครับ แต่ไม่ได้ให้ความสนใจมากนัก และเมื่อวานได้ลองศึกษาแบบจริงๆจังๆดู เนื่องจากมันมีคุณสมบัติที่เจ๋งกว่าฐานข้อมูลทั่วๆไป เพราะมันสามารถรองรับกับจำนวนข้อมูลได้มากมายมหาศาลและทำงานได้เร็วมากๆ ซึ่งเจ้าMongoDB มันก็คือ ฐานข้อมูล ประเภท NoSQL นั่นเองครับ มันจะต่างจากฐานข้อมูลที่เราได้เรียนกันมา เช่น MySQL,SQL Server, PostgreSQL เราจะเรียกมันว่า DBMS หรือ ฐานข้อมูลเชิงสัมพันธ์
ส่วน MongoDB มันจะเป็นฐานข้อมูลที่ไม่มีความสัมพันธ์กัน ดังนั้น ลืมเรื่อง Relation ไปได้เลยครับ ไม่ต้องกำหนดField, ไม่ต้องกำหนดTYPEและขนาดให้กับField จะเก็บข้อมูลแบบไหนก็เก็บได้ ไม่จำเป็นต้องกำหนด INT(10),VARCHAR(100),TEXT และคำสั่ง SQL ก็ไม่สามารถใช้ร่วมกันได้ เพราะมันเป็นฐานข้อมูลคนละประเภทกันนั่นเองครับ
เว็บไซต์ชื่อดังระดับโลกที่เราอยู่จัก เช่น facebook,tweeter,google ก็ใช้ฐานข้อมูลประเภทNoSQLในการจัดเก็บข้อมูลกันทั้งนั้น เพราะมีข้อมูลไหลเข้า/ออกมากมายมหาศาลตลอดเวลานั่นเอง
เริ่มติดตั้งกันเลยครับ
1.ดาวน์โหลด mongoDB ได้ที่เว็บไซต์ http://www.mongodb.org/downloads Extractไฟล์ให้เรียบร้อย และผมได้เปลี่ยนชื่อโฟลเดอร์ว่า mongodb แล้วเอาไว้ในไดร์ฟ C ดังรูป
ต่อไป เราจะทำServiceให้กับMongoDBกันครับ เราจะให้มันAuto Startทุกครั้งที่เปิดเครื่องใหม่
วันอาทิตย์ที่ 10 มิถุนายน พ.ศ. 2555
ตั้งเวลาให้สคริปต์ทำงานด้วย Cronjob
ผมมีโอกาสได้ทำเว็บไซต์ให้กับลูกค้ารายนึง เขาต้องการให้สามารถลบรายการสั่งซื้อโดยอัตโนมัติ ถ้าหากลูกค้าไม่แจ้งชำระเงินภายใน 7 วัน ผมคิดว่า Hostน่าจะมีServiceของ Cronjob ให้ใช้งาน เพราะ Host ที่ลูกค้าใช้เป็นแบบ Linux แต่ปรากฎว่า Hostไม่มีบริการนี้ให้ใช้ (มารู้ทีหลังว่าเขาใช้ Debian ลินุกซ์ และติดตั้ง VHCS2 (Virtual Hosting Control System) ซึ่งไม่มีบริการนี้ให้ใช้) ก็เลยเสิร์ทดูใน google เผื่อมีวิธีแก้ปัญหานี้
และแล้วผมก็เจอเว็บไซต์เว็บนึง ที่ให้บริการCronjobแบบออนไลน์ครับ คือเว็บไซต์ www.setcronjob.com ก็ได้ลองใช้งานดู และสามารถใช้งานแทน Cronjob จากHostของเราได้ครับ เพียงแต่ถ้าเราใช้งานแบบ Free Account จะมีการกำหนด Time Out ได้ไม่เกิน 150 วิ ทำให้ไม่สามารถรันคำสั่งที่ใช้เวลาประมวลผลนานๆได้ เช่น การแบ็คอัพไฟล์,แบ็คอัพฐานข้อมูล เป็นต้น
ผมขออธิบายหน่อยนะคับ ว่า Cronjob คืออะไร
Cronjob หรือ Crontab คือ TaskScheduled ของระบบปฏิบัติการ Linux/Unix ใช้สำหรับตั้งเวลาให้โปรแกรมใดๆทำงานหรือให้มันจะรันสคริปต์แบบอัตโนมัติ เช่น รันตอนตีหนึ่งของทุกวัน
Cronjob มีประโยชน์อย่างมากต่อการการแบ็คอัพไฟล์,แบ็คอัพฐานข้อมูล,ส่งเมล อื่นๆ
มาดูวิธีใช้งานกันเลยครับ Cron Job ในเว็บไซต์www.setcronjob.comกันเลยครับ
1.ไปที่เว็บไซต์ www.setcronjob.com แล้วให้สมัครสมาชิก/ยืนยันอีเมลให้เรียบร้อย และทำการล็อกอินเข้าสู่ระบบ
2.ให้คลิกที่ Create CronJob จะมีPopupแสดงขึ้นมาดังรูป
วันเสาร์ที่ 26 พฤษภาคม พ.ศ. 2555
การติดตั้ง APC Extension ของ PHP บน Window และตัวอย่างการใช้งาน
APC เป็น Extension ตัวหนึ่งของ PHP ครับ มีความสามารถในการทำ Cache คำสั่งต่างๆของ PHP อาทิ function ,Variable ทำให้ช่วยลดภาระของServerในการประมวลผลไปได้มากเลยครับ เพราะในกรณีที่มีคนเข้าเว็บเยอะมาก ถ้ามี APC เข้าช่วย จะทำให้ไม่ต้องเรียกใช้งานคำสั่งต่างๆบ่อยๆ เพราะมันจะไปเรียกผลลัพธ์จากคำสั่งที่ได้ Cache เอาไว้ มาใช้งานนั้นเองครับ มาดูวิธีติดตั้งและตัวอย่างง่ายๆกันเลยครับ
วิธีติดตั้ง ผมใช้Windowนะครับ ผมจะสอนติดตั้งในWindowเท่านั้น และใช้โปรแกรม Apperv 2.5.10
วันอาทิตย์ที่ 20 พฤษภาคม พ.ศ. 2555
แสดงข้อมูลจากฐานข้อมูลโดยการ Join Table โดยใช้ Recordset ของโปรแกรม Dreamweaver
บทความนี้จะสอนแสดงข้อมูลโดยใช้วิธี Join Table จากฐานข้อมูล MySQL กันบ้างครับ หลังจากที่เคยสอนแสดงข้อมูลมาแล้วหลายบทความ ดูได้จาก สอนใช้โปรแกรมDreamweaver บทความก่อนหน้านี้ ผมได้สอนแค่ดึงข้อมูลออกมาแสดง เพียงTableเดียวเท่านั้น บทความนี้จะสอนดึงข้อมูลจาก 2 Table ที่มีความสัมพันธ์กันมาแสดงครับ โดยข้อมูลที่สัมพันธ์กันก็คือ คีย์หลัก (Primary key) กับ คีย์นอก (Foreign key) นั่นเองครับ ลองศึกษาความสัมพันธุ์จากเว็บนี้ดูนะครับ ผมจะไม่ขออธิบายมาก http://school.obec.go.th/kubird/NewDBMS/db13.htm
1. สร้างไฟล์ .php ขึ้นมา 1 ไฟล์ ตั้งชื่ออะไรก็ได้ ของผมชื่อว่า jointable.php ให้ดีไซน์หน้าตาประมาณนี้ครับ
วันพุธที่ 16 พฤษภาคม พ.ศ. 2555
สอนทำข้อความต้อนรับแบบ Popup ด้วย jQuery UI
ผมเคยสอนใช้ Dialog ของ jQuery UI มาหลายบทความแล้วเหมือนกัน ดูได้จาก jQuery UI
คราวนี้อีกเช่นเคย ผมได้ลองเอามาประยุกต์ใช้ แสดงข้อความต้อนรับแบบป๊อบอัพ ขณะที่หน้าเว็บถูกโหลดขึ้นมา ก็ให้แสดงเป็นป๊อพอัพขึ้นมา ก่อนเข้าชมเนื้อหาในเว็บครับ
หลักการก็คือ
1.เราจะให้มันแสดงขึ้นมาในขณะที่หน้าเว็บถูกโหลดขึ้นมา โดยข้อความที่แสดงอาจเป็นข้อความยินดีต้อนรับ, ประกาศจากทางเว็บ,วันสำคัญต่างๆ หรือ อื่นๆ แล้วแต่ว่าอยากให้อะไรมาแสดง
2.เราจะใช้ cookie เก็บค่าการแสดงผลป๊อพอัพเอาไว้ด้วยครับ โดยผมกำหนดให้แสดงผลชั่วโมงละ 1 ครั้งเท่านั้น
(ถ้าหากให้แสดงผลทุกครั้งในขณะหน้าเว็บโหลด มันจะดูน่ารำคาญมาก) โดยผมจะใช้ jQuery Cookie
มาดูโค๊ดกันเลยครับ
วันศุกร์ที่ 11 พฤษภาคม พ.ศ. 2555
สอนทำ Slide แสดงรูปภาพแบบเลื่อนบน-ล่าง ด้วย jQuery
ผมเคยได้สอนทำ Slide แสดงรูปภาพมาแล้วครั้งนึง คือ สอนทำ jQuery Slide Show แสดงรายการสินค้า จะเป็นการแสดงผลในแนวนอนครับ คือ จะเป็นสไลด์แบบเลื่อนซ้ายขวา และที่ผมสอนในบทความนี้จะเป็นสไลด์แสดงรูปภาพอีกแบบ ซึ่งจะเป็นแบบเลื่อนบน-ล่างครับ ดูตัวอย่าง ซึ่งผมได้พัฒนาขึ้นมาเล่นๆและเก็บเอาไว้นานแล้วครับ ไม่มีโอกาสเอามาใช้เลย เพราะยังไม่มีเว็บไซต์เป็นของตัวเองเลยครับ ^^’’ ก็เลยเอามาเผยแพร่สู่สาธารณะ หวังว่าจะมีประโยชน์แก่สังคมและประเทศชาติ (พูดไปนู้นน ^^’’)
สำหรับคุณสมบัติที่แจ่มขั้นเทพของมัน คือ สามารถเลื่อนขึ้น-ลงไปยังตำแหน่งของรูปถัดไปอัตโนมัติ โดยที่เอาเมาส์ไปวาง ซึ่งจะไม่เหมือนกับสไลด์แบบแรกที่ได้สอนไปแล้ว ที่จะต้องคลิกเพื่อเลื่อนไปยังดูรูปถัดไป และเมื่อคลิกที่รูปขนาดเล็ก(Thumbnail)ที่แสดงผลแบบสไลด์ทางขวามือ รูปจะแสดงผลเป็นรูปขนาดใหญ่(Large)ตรงกลาง มาดูโค๊ดกันเลยครับ
สำหรับคุณสมบัติที่แจ่มขั้นเทพของมัน คือ สามารถเลื่อนขึ้น-ลงไปยังตำแหน่งของรูปถัดไปอัตโนมัติ โดยที่เอาเมาส์ไปวาง ซึ่งจะไม่เหมือนกับสไลด์แบบแรกที่ได้สอนไปแล้ว ที่จะต้องคลิกเพื่อเลื่อนไปยังดูรูปถัดไป และเมื่อคลิกที่รูปขนาดเล็ก(Thumbnail)ที่แสดงผลแบบสไลด์ทางขวามือ รูปจะแสดงผลเป็นรูปขนาดใหญ่(Large)ตรงกลาง มาดูโค๊ดกันเลยครับ
วันอาทิตย์ที่ 6 พฤษภาคม พ.ศ. 2555
สอนทำระบบตะกร้าสินค้าแบบ Drag & Drop (คลิกลาก/วาง) ด้วย jQuery UI
ผมได้ลองใช้ Component ของ jQuery UI คือ Draggable กับ Droppable มาประยุกต์ใช้กับ Add To Cart (หยิบสินค้าใส่ตะกร้า) ซึ่งผมคิดว่ามันก็แจ่มไม่เลวเหมือนกันครับ เพียงแต่ไม่ค่อยมีใครนิยมเอามาใช้กับระบบตะกร้าสินค้าซักเท่าไหร่ครับ ผมก็แค่อยากทำเล่นๆน่ะครับ เผื่อจะมีประโยชน์แก่ผู้ที่สนใจ อยากทำระบบตะกร้าสินค้าแบบ Drag & Drop ครับ และวิธีทำก็ไม่ยากเลยครับ เพราะผมใช้ jQuery UI เข้ามาช่วย ทำให้ไม่ต้องเขียนโค๊ด Drag & Drop เองให้ยุ่งยาก เพียงแต่ต้องรู้วิธีใช้เท่านั้นเองครับ
และผมได้เขียนบทความ สอนทำระบบตะกร้าสินค้า มาแล้ว หลายบทความเหมือนกันครับ ศึกษาได้จาก สอนทำระบบตะกร้าสินค้า
มาดูโค๊ดกันเลยครับ ให้สร้างไฟล์ขึ้นมา 2 ไฟล์ คือ showproduct.php,showcart.php
เขียนโดย
PHPWIN
ที่
วันอาทิตย์, พฤษภาคม 06, 2555
9 ความคิดเห็น
:
 ป้ายกำกับ:
ตะกร้าสินค้า(Shopping Cart)
,
Add to Cart
,
JQuery UI
,
MySQL
,
PHP
ป้ายกำกับ:
ตะกร้าสินค้า(Shopping Cart)
,
Add to Cart
,
JQuery UI
,
MySQL
,
PHP
วันเสาร์ที่ 28 เมษายน พ.ศ. 2555
ลองเล่นกับ MM MAP API แผนที่ของคนไทย ไม่แพ้ชาติใดในโลก
วันนี้ได้ลองเล่น MAP API แผนที่ออนไลน์แบบไทยๆบ้างครับ นั่นคือ MM MAP API ครับ หลังจากที่หมกมุ่นอยู่กับ Google Maps API อยู่นาน ไม่รู้ว่าคนไทยเราก็ทำได้ไม่แพ้ใครเลยครับ ขอบอกว่าสุดยอดมากเลยครับ ถึงมีเครื่องไม้เครื่องมือไม่หลากหลายเหมือน Google แต่ก็เพียงพอสำหรับที่จะดึงข้อมูลที่สำคัญออกมาใช้กับโปรเจ็คของเราครับ เช่น ละติจูด , ลองติจูด , ค่าซุม , รายละเอียดที่อยู่ต่างๆ (ซอย,ถนน) ซึ่งผมได้ลองเปรียบเทียบกับแผนที่ในพี่กู๋ดูแล้ว ดูเหมือนว่าจะละเอียดกว่า Google Maps ซะอีกแฮะ ไม่ว่าจะเป็นข้อมูลสถานที่ต่างๆ ที่บอกได้ละเอียดมากเลยครับ ลองอ่านบทความเปรียบเทียบระหว่าง longdo กับ Google ได้ที่เลยครับ ->http://pepzewee.exteen.com/20100412/longdo-map
MM MAP API เป็นบริการของ Longdo Map เราสามารถนำข้อมูลแผนที่ของ Longdo Map มาแสดงในหน้าเว็บของเราตามที่ต้องการ เช่น กำหนดตำแหน่งที่ตั้งของสถานที่ โดยที่เราสามารเรียกใช้Methodต่างๆที่ Longdo ได้จัดเตรียมไว้แล้วมาใช้งาน
มาดูโค๊ดที่ผมได้ลองทำกันเลยครับ และลองเอาประยุกต์ดูนะครับ มันจะคล้ายๆกับ Google Maps นะแหละครับ
วันศุกร์ที่ 20 เมษายน พ.ศ. 2555
สอนเขียนโค๊ดนับเวลาถอยหลังอย่างง่าย
บทความนี้เราจะมาเล่นกับเวลากันซักหน่อยครับ จะเป็นการเขียนโค๊ดนับเวลาถอยหลัง ซึ่งเป็นโค๊ดที่ผมพัฒนาขึ้นมาเล่นๆ โดยมีแนวคิดที่นำไปใช้ประโยชน์ในเว็บประมูลสินค้าครับ และผมได้ทดสอบดูแล้ว ซึ่งมีผลลัพธ์ตรงกับเว็บประมูลสินค้าอื่นๆเลยครับ เช่น ระบบประมูลของตลาดดอทคอม
ในโค๊ดคุณจะได้เห็นวิธีแทรกโค๊ด ภาษาพีเอชพีลงในจาวาสคริปต์ได้ด้วยครับ ให้สังเกตุคำสั่ง setTimeout("countDown(<?=$mktime?>);",1000);
หากเป็นเว็บประมูล เราสามารถดึงข้อมูลวัน/เวลาจากฐานข้อมูล โดยใช้พีเอชพี (จาวาสคริปต์ไม่สามารถทำได้) แล้วเอาค่าวันเวลาในฐานข้อมูลมาเก็บไว้ในตัวแปรของพีเอชพี แล้วแทรกตัวแปรของพีเอชพีลงในจาวาสคริปต์อีกทีนึงครับ
วันพุธที่ 11 เมษายน พ.ศ. 2555
ลองเล่นกับ Google Map API V.3 : สร้าง Street View แบบง่ายๆ
ช่วงนี้มีเวลาว่างเยอะหน่อยครับ ก็เลยศึกษา Service ของ Google Maps API ตัวนึง ชื่อว่า Street View เล่นๆครับ
Street View เป็นภาพมุมมองจากถนนทีถ่ายจากสถานที่จริง ซึงเป็นบริการที่ทำงานภายใน Google Maps สามารถเลือกมุมมองได้ถึง 360 องศา ประโยชน์ของมันก็คือ สามารถชมสถานที่ต่างๆ ที่ได้บรรยากาศจริง และสามารถจดจำสถานที่ได้ดีกว่าดูในแผนที่แบบปกติ เราสามารถดึงข้อมูลต่างๆของ Google Street View เอามาใช้กับร้านค้าออนไลน์ เพื่อใช้ระบุตำแหน่งและหน้าตาของร้านค้าของเรานั่นเองครับ มาดูโค๊ดตัวอย่างง่ายๆกันเลยครับ ขี้เกียจอธิบายมากครับ เพราะผมอธิบายไม่ค่อยเก่ง ^^’’
Street View เป็นภาพมุมมองจากถนนทีถ่ายจากสถานที่จริง ซึงเป็นบริการที่ทำงานภายใน Google Maps สามารถเลือกมุมมองได้ถึง 360 องศา ประโยชน์ของมันก็คือ สามารถชมสถานที่ต่างๆ ที่ได้บรรยากาศจริง และสามารถจดจำสถานที่ได้ดีกว่าดูในแผนที่แบบปกติ เราสามารถดึงข้อมูลต่างๆของ Google Street View เอามาใช้กับร้านค้าออนไลน์ เพื่อใช้ระบุตำแหน่งและหน้าตาของร้านค้าของเรานั่นเองครับ มาดูโค๊ดตัวอย่างง่ายๆกันเลยครับ ขี้เกียจอธิบายมากครับ เพราะผมอธิบายไม่ค่อยเก่ง ^^’’
วันศุกร์ที่ 6 เมษายน พ.ศ. 2555
ประยุกต์ใช้ Dialog ของ jQuery UI กับการซูมรูปภาพ
ผมเคยได้สอนใช้งาน jQuery UI มาบ้างแล้วเหมือนกันครับ ดูได้จาก jQuery UI ส่วนมากบทความที่สอน จะเป็นการนำ jQuery UI มาประยุกต์ใช้กับเว็บร้านค้าออนไลน์หรือWeb E-commerceครับ และบทความนี้ก็เหมือนกัน ผมจะใช้ Dialog ของ jQuery UI มาใช้ในการแสดงผลรูปภาพ ซึ่งเป็นการแสดงผลแบบซูมรูปภาพครับ โดยที่เราไม่จำเป็นต้องใช้ PlugIn ซูมรูปภาพตัวอื่นๆเลยครับ เช่น LightBox,Fancybox และข้อดีของมันคือ เราสามารถกำหนดEffectการแสดงผลรูปภาพได้หลากหลาย มาดูCodeตัวอย่างง่ายๆกันเลยครับ
เขียนโดย
PHPWIN
ที่
วันศุกร์, เมษายน 06, 2555
ไม่มีความคิดเห็น
:
 ป้ายกำกับ:
Image Zoom
,
JQuery
,
JQuery UI
ป้ายกำกับ:
Image Zoom
,
JQuery
,
JQuery UI
วันอังคารที่ 3 เมษายน พ.ศ. 2555
ลองเล่นกับ Google Map API V.3 : ประยุกต์ใช้ร่วมกับ PHP และฐานข้อมูล MySQL
หลังจากที่ได้ศึกษา Google Maps API อยู่พักนึง ทำให้รู้ว่าจะดึงข้อมูลของแผนที่ออกมาใช้ประโยชน์อะไรบ้างครับ ก็เลยลองเอามาประยุกต์ใช้กับฐานข้อมูลบ้างครับ เผื่อหลายท่านที่ได้อ่านบทความนี้จะนึกภาพการนำมาใช้งานออกครับ ถ้าเป็นเว็บร้านค้าออนไลน์แล้ว สิ่งที่เราจะบอกกับลูกค้าคือ ที่ตั้งของร้านค้าของเรานั่นเอง ไม่อยากอธิบายมากครับ มาดูโค๊ดกันเลย ผมจะใช้เทคนิค AJAX ของ jQuery มาประยุกต์ใช้ในการส่งค่าบันทึกลงฐานข้อมูลMySQLนะครับ
ผมได้สร้างเทเบิลในฐานข้อมูล เพื่อเก็บข้อมูลแผนที่ ดังนี้
name_mps->ชื่อสถานที่
lat_mps->ละติจูด
lng_mps->ลองติจูด
zoom_mps->Zoom Level ในแผนที่ของ Google
ผมได้สร้างเทเบิลในฐานข้อมูล เพื่อเก็บข้อมูลแผนที่ ดังนี้
CREATE TABLE `tb_mapsgoo` ( `id_mps` int(3) NOT NULL auto_increment, `name_mps` varchar(100) default NULL, `lat_mps` varchar(20) default NULL, `lng_mps` varchar(20) default NULL, `zoom_mps` varchar(2) default NULL, PRIMARY KEY (`id_mps`) );id_msp-> ไอดีของแผนที่ ผมกำหนดให้เป็น PK
name_mps->ชื่อสถานที่
lat_mps->ละติจูด
lng_mps->ลองติจูด
zoom_mps->Zoom Level ในแผนที่ของ Google
เขียนโดย
PHPWIN
ที่
วันอังคาร, เมษายน 03, 2555
62 ความคิดเห็น
:
 ป้ายกำกับ:
AJAX
,
Google Maps API
,
JQuery
,
MySQL
,
PHP
ป้ายกำกับ:
AJAX
,
Google Maps API
,
JQuery
,
MySQL
,
PHP
วันจันทร์ที่ 26 มีนาคม พ.ศ. 2555
ลองเล่นกับ Google Maps API V.3 : แผนที่แรกของผม
ผมได้เห็นหลายๆเว็บไซต์ที่ใช้บริการติดแผนที่ของGoogle หรือ Google Maps API ก็เลยมีความคิดที่อยากลองทำบ้าง เผื่ออนาคตอาจได้นำมาใช้งานบ้างครับ (เพียงแต่ตอนนี้ยังไม่มีโอกาสเอามาใช้งาน) ก็เลยเข้าไปที่เว็บ https://developers.google.com/maps/documentation/javascript/tutorial
ก็ได้ลองทำตัวอย่างแรกจากหน้านี้แหละครับ จากนั้นก็ค่อยๆต่อยอดจนได้ผลลัพธุ์ที่ต้องการ และจะนำเสนอให้ท่านได้ชมกันครับ ^_^ และอยากจะบอกDocumentเขียนได้ดีมากครับ และมีโค๊ดตัวอย่างประกอบดีมากๆเลยครับ แนะนำให้เข้าไปศึกษาตามลิงค์ที่กล่าวถึงข้างต้นได้เลยครับ
ขออธิบายนิดนึงครับ ว่า Google Map API คืออะไร
Google Maps API คือบริการของ Google อีกรูปแบบหนึ่ง เราสามารถนำข้อมูลของ Google Maps มาแสดงในหน้าเว็บเพจของเราตามที่เราต้องการ เช่น สามารถกำหนดตำแหน่งที่ตั้ง, สถานที่, ที่นัดหมาย เป็นต้น โดยเราสามารเรียกใช้ข้อมูลและMethodต่างๆที่Googleได้จัดเตรียมไว้ในแล้วหรือที่เราเรียกว่า API (Application Programming Interface)
เอาล่ะครับไม่อยากอธิบายมาก Copy โค๊ดข้างล่างไปลองใช้กันเลยครับ
ก็ได้ลองทำตัวอย่างแรกจากหน้านี้แหละครับ จากนั้นก็ค่อยๆต่อยอดจนได้ผลลัพธุ์ที่ต้องการ และจะนำเสนอให้ท่านได้ชมกันครับ ^_^ และอยากจะบอกDocumentเขียนได้ดีมากครับ และมีโค๊ดตัวอย่างประกอบดีมากๆเลยครับ แนะนำให้เข้าไปศึกษาตามลิงค์ที่กล่าวถึงข้างต้นได้เลยครับ
ขออธิบายนิดนึงครับ ว่า Google Map API คืออะไร
Google Maps API คือบริการของ Google อีกรูปแบบหนึ่ง เราสามารถนำข้อมูลของ Google Maps มาแสดงในหน้าเว็บเพจของเราตามที่เราต้องการ เช่น สามารถกำหนดตำแหน่งที่ตั้ง, สถานที่, ที่นัดหมาย เป็นต้น โดยเราสามารเรียกใช้ข้อมูลและMethodต่างๆที่Googleได้จัดเตรียมไว้ในแล้วหรือที่เราเรียกว่า API (Application Programming Interface)
เอาล่ะครับไม่อยากอธิบายมาก Copy โค๊ดข้างล่างไปลองใช้กันเลยครับ
วันศุกร์ที่ 23 มีนาคม พ.ศ. 2555
สอนเขียนสคริปต์jQuery ป้องกันการCopyข้อมูล
lเ |
ปัญหาอีกอย่างนึงของสคริปต์ JavaScript คือ การSupportกับBrowser ไม่ว่าจะเป็น Firefox,Chome,IE จะมีบางคำสั่งที่ไม่สามารถทำงานได้ครบทุกๆBrowser เนื่องจากBrowserแต่ละเจ้า ใช้เอนจินต์ของใครของมัน ไม่มีมาตรฐานที่แน่นอน ทำให้คำสั่ง JavaScript รวมถึงคำสั่ง CSS บางคำสั่ง รองรับเฉพาะบางBrowserเท่านั้นครับ
และสคริปต์ที่ผมจะสอนต่อไปนี้ ผมรับรองว่า Support กับทุกๆ Browser 100% ครับ
ฟังกชั่นป้องการการคลิกขวาเพื่อCopyข้อมูล พิมพ์Codeดังนี้ ไม่มีอะไรยุ่งยาก และSupportกับทุกๆBrowser
$.fn.notRightClick = function() {//ฟังก์ชั่นปิดการคลิกเมาส์ขวา
$(this).bind('contextmenu', function(e){
e.preventDefault();
return false;
});
};
ฟังก์ชั่นป้องการการCopyข้อมูล จากการDragเมาส์ไฮไลท์ตัวอักษรและกดCopyข้อมูล นอกจากนี้ ฟังก์ชั่นนี้ ยังสามารถป้องการกดปุ่ม CTRL+A (เลือกทั้งหมด) ได้อีกด้วย พิมพ์Codeดังนี้
$.fn.disableSelection = function() {//ฟังก์ชั่นปิดการCopyข้อมูล
return this.each(function() {
$(this).css({
'-moz-user-select':'none', //รองรับ firefox
'-webkit-user-select':'none', //รองรับ chome,safari browser อื่นๆ ที่ใช้เอนจิน webkit
'-ms-user-select':'none' //รองรับ IE
}).each(function() {
this.onselectstart = function() {
return false;
};
});
});
};
วันศุกร์ที่ 16 มีนาคม พ.ศ. 2555
สอนทำ Tooltip ขั้นเทพ โดยใช้เทคนิค AJAX, PHP และ ฐานข้อมูล MySQL
 |
| ตัวอย่าง การแสดงข้อมูลสมาชิกใน Tooltip |
มาดูผลลัพธุ์ของโปรแกรมกันก่อนเลยครับ -> ตัวอย่าง Tooltip AJAX
1.อันดับแรกผมอยากให้ท่านดูโครงสร้างของเทเบิล tb_member ของผมก่อนครับ
CREATE TABLE `tb_member` ( `mb_id` int(10) NOT NULL auto_increment, `mb_name` varchar(50) NOT NULL, `mb_email` varchar(50) NOT NULL, `mb_tel` varchar(30) NOT NULL, `mb_address` text NOT NULL, `mb_user` varchar(20) NOT NULL, `mb_pass` varchar(20) NOT NULL, `mb_image` varchar(20) default NULL, `mb_date` date default NULL, PRIMARY KEY (`mb_id`) )
เขียนโดย
PHPWIN
ที่
วันศุกร์, มีนาคม 16, 2555
9 ความคิดเห็น
:
 ป้ายกำกับ:
ข้อมูลสมาชิก
,
AJAX
,
JQuery
,
MySQL
,
PHP
,
Tooltip
ป้ายกำกับ:
ข้อมูลสมาชิก
,
AJAX
,
JQuery
,
MySQL
,
PHP
,
Tooltip
วันพุธที่ 14 มีนาคม พ.ศ. 2555
สอนทำ Tooltip สุดเจ๋ง ด้วย jQuery
 |
| แสดงข้อความ Tooltip |
Tooltip คือ กล่องข้อความ สำหรับอธิบายรายละเอียดของข้อความ ที่มีขนาดสั้นหรือคลุมเครือยากต่อความเข้าใจ เราจะเห็น Tooltip ได้ทั่วไปของเอกสาร HTML โดยกำหนดที่ Attibute Title
เช่นใน Link Tag เราจะเขียนดังนี้ <a href="#" title="This is Tooltip">Tooltip</a> และ Tag อื่น เช่น div,span,p,h1,h2 เราก็สามารถสร้าง Tooltip ได้ใน Attribute Title ได้เช่นกัน
แต่ Tooltip ที่มีการแสดงผลแบบเดิมมันดูเชยไปหน่อยครับ ^_^’’ ผมก็เลยเอาjQueryมาประยุกต์ใช้ เพื่อใส่Effectให้มีการแสดงผลตามที่เราต้องการครับ ดูตัวอย่างได้จากที่นี่ครับ ตัวอย่าง Tooltip
ให้สร้างไฟล์ .html และให้ Copy Code นี้ไปใช้เลยครับ
วันพุธที่ 7 มีนาคม พ.ศ. 2555
สอนเพิ่มข้อมูลลงในฐานข้อมูล ด้วยโปรแกรม Dreamweaver + Spry (PHP + MySQL)
 |
| เพิ่มข้อมูลลงในฐานข้อมูลด้วยโปรแกรมDreamweaver |
คราวนี้จะสอนเพิ่มข้อมูลลงในฐานข้อมูลบ้างครับ ซึ่งในโปรแกรมDreamweaverเองก็มีOption จำพวก Insert Record, Update Record, Delete Record อยู่ครับ แต่บทความนี้จะสอนใช้งาน Insert Record ก่อนนะครับ ส่วนที่เหลือจะทยอยสอนในบทความต่อไป
เริ่มกันเลยนะครับ อันดับแรกให้สร้างไฟล์ .php ขึ้นมา 2 ไฟล์ คือไฟล์ add.php และ add_succ.php
ไฟล์ add.php -> เราจะสร้างฟอร์มกรอกข้อมูล และให้Dreamweaverสร้างโค๊ดPHP เพื่อประมวลผลและบันทึกข้อมูลลงในฐานข้อมูล ในไฟล์นี้ครับ ...ให้ทำตามขั้นตอนดังนี้
+++ ให้ออกแบบฟอร์มให้มีหน้าตาดังรูป โดยไปที่แถบ Spry แล้วเลือก Input ต่างๆ ดังรูป
1.เลือก Input TextField สำหรับกรอกชื่อสินค้า
2.เลือก Input Select(List/Menu) ให้ทำตามในบทความนี้เลยครับ แสดงข้อมูลใน Select(list/menu)
3.เลือก Input TextField สำหรับกรอกจำนวนสินค้า
4.เลือก Input TextField สำหรับกรอกราคาสินค้า
5.เลือก TextArea สำหรับรายละเอียดของสินค้า
6.ปุ่มเพิ่มสินค้า (โทดที..ลืมติดหมายเลข ^_^'')
วันอาทิตย์ที่ 26 กุมภาพันธ์ พ.ศ. 2555
สอนทำปฏิทิน (Calendar) ด้วย PHP + jQuery (AJAX)
กลับมาคราวนี้จะสอนทำปฎิทินบ้างครับ จะเป็นปฏิทินที่เขียนด้วย PHP โดยเราจะใช้ AJAX API ของ jQuery เพื่อ request เดือน/ปีของปฏิทินตามต้องการมาแสดงครับ
สาเหตุที่ผมสอนทำปฏิทินด้วยภาษาDynamicแบบPHP เพราะว่า มันสามารถประยุกต์ใช้ร่วมกับฐานข้อมูล(Database) หรืออื่นๆได้ครับ อย่างเช่นเว็บนี้-> www.goragod.com ดังนั้นมันจึงมีความยืดหยุ่นมากกว่าปฏิทินที่สร้างด้วยJavascriptครับ
ให้สร้างไฟล์ขึ้นมา 2 ไฟล์ คือ calendarshow.html,calendar.php
ไฟล์ calendarshow.html ->เป็นไฟล์htmlธรรมดาครับ โดยเราจะเขียน CSS และ jQuery (AJAX) ในไฟล์นี้ครับ โดยเราได้กำหนดพื้นที่สำหรับแสดงผลปฏิทินใน tag div ที่มี id ชื่อ calendar_show ให้พิมพ์คำสั่งดังนี้
สาเหตุที่ผมสอนทำปฏิทินด้วยภาษาDynamicแบบPHP เพราะว่า มันสามารถประยุกต์ใช้ร่วมกับฐานข้อมูล(Database) หรืออื่นๆได้ครับ อย่างเช่นเว็บนี้-> www.goragod.com ดังนั้นมันจึงมีความยืดหยุ่นมากกว่าปฏิทินที่สร้างด้วยJavascriptครับ
ให้สร้างไฟล์ขึ้นมา 2 ไฟล์ คือ calendarshow.html,calendar.php
ไฟล์ calendarshow.html ->เป็นไฟล์htmlธรรมดาครับ โดยเราจะเขียน CSS และ jQuery (AJAX) ในไฟล์นี้ครับ โดยเราได้กำหนดพื้นที่สำหรับแสดงผลปฏิทินใน tag div ที่มี id ชื่อ calendar_show ให้พิมพ์คำสั่งดังนี้
วันพฤหัสบดีที่ 16 กุมภาพันธ์ พ.ศ. 2555
นำข้อมูลจาก MySQL Database มาแสดงใน Select(List/Menu) ด้วยโปรแกรมDreamweaver (PHP+MySQL)
หลังจากที่เคยได้สอนแสดงข้อมูลและแบ่งหน้าข้อมูลจากฐานข้อมูล MySQLในตาราง (Table) มาแล้ว คราวนี้จะสอนท่านดึงข้อมูลมาแสดงใน Select(List/Menu) หรือ combo box บ้างครับ ส่วนมากแล้วข้อมูลที่ถูกนำมาแสดงใน Select(List/Menu) มีลักษณะเป็นตัวเลือกที่กำหนดไว้ให้แล้ว ซึ่งจะบังคับไม่ให้เราระบุข้อมูลที่นอกเหนือจากนี้ และข้อมูลที่ผมจะนำมาแสดงใน Select(List/Menu) ที่ผมสอนคือ หมวดสินค้า ครับ ซึ่งเราจะเห็นภาพวิธีการใช้งานได้ชัดเจนยิ่งขึ้นในบทความหน้าครับ ในเรื่องของการเพิ่มข้อมูลสินค้า โดยเราจะนำ Select(List/Menu) แสดงหมวดหมู่สินค้า นี้ไปใช้ครับ
+++ สร้างการเชื่อมต่อกับฐานข้อมูลก่อนครับ ทำตามในบทความนี้เลย --> สร้างการเชื่อมต่อฐานข้อมูล MySQL ด้วยDreamweaver
จากนั้นให้ สร้าง Recordset เพื่อร้องขอข้อมูลในเทเบิลหมวดหมู่สินค้า (tb_category) ก่อนครับ ดังรูป
1 คลิกที่แท็บ BINDINGS
2 เลือกตัวเลือกแรก คือ Recordset (Query)
เขียนโดย
PHPWIN
ที่
วันพฤหัสบดี, กุมภาพันธ์ 16, 2555
15 ความคิดเห็น
:
 ป้ายกำกับ:
Dreamweaver
,
MySQL
,
PHP
ป้ายกำกับ:
Dreamweaver
,
MySQL
,
PHP
วันอังคารที่ 14 กุมภาพันธ์ พ.ศ. 2555
แสดงจังหวัด อำเภอ และตำบล ใน Select(List/Menu) (Combobox)
พอดีผมมีโอกาสได้เข้าไปอ่านบทความในเว็บ Goragod.com เรื่องของการแสดง จังหวัด อำเภอ และตำบลใน Select(List/Menu) หรือ Combobox จึงขอยืมมาดัดแปลงมาเป็นของตัวเองซักหน่อยครับ โดยเปลี่ยนจาก GAJAX มาเป็น jQuery ที่ผมถนัดแทน ^_^
หลังจากที่ได้เสิร์ชดูในเนตเรื่องของการใช้ Select(List/Menu) แสดงจังหวัด อำเภอ ตำบล ก็มีหลายเว็บเหมือนกันครับที่เขียนเรื่องนี้ แต่โค๊ดมันไม่ค่อยยืดหยุ่นซักเท่าไหร่ครับ โค๊ดจากเว็บgoragodดูโอเคที่สุดแล้วครับ แต่เสียดายที่เขาใช้ GAJAX (AJAX Framework ฝีมือเขาเอง) ซึ่งผมเองก็ไม่ถนัดการใช้งานเลย และขี้เกียจที่จะต้องไปศึกษาใหม่ ผมก็เลยดัดแปลงให้เป็น jQuery และใช้ AJAX Framework ของ jQuery ช่วยในการAsynchronousกับdatabaseครับ
อันดับแรกให้ดาวน์โหลดเทเบิลจังหวัด,อำเภอ และตำบล มาติดตั้งในdatabaseของท่านก่อนครับ->http://www.4shared.com/rar/_wAIZSd8/province_utf_sql.html จะได้เทเบิลชื่อ province , amphur และtumbon ครับ
จากนั้นให้สร้างไฟล์ขึ้นมา 2 ไฟล์ ตั้งชื่อ provinceshow.php,province.php
หลังจากที่ได้เสิร์ชดูในเนตเรื่องของการใช้ Select(List/Menu) แสดงจังหวัด อำเภอ ตำบล ก็มีหลายเว็บเหมือนกันครับที่เขียนเรื่องนี้ แต่โค๊ดมันไม่ค่อยยืดหยุ่นซักเท่าไหร่ครับ โค๊ดจากเว็บgoragodดูโอเคที่สุดแล้วครับ แต่เสียดายที่เขาใช้ GAJAX (AJAX Framework ฝีมือเขาเอง) ซึ่งผมเองก็ไม่ถนัดการใช้งานเลย และขี้เกียจที่จะต้องไปศึกษาใหม่ ผมก็เลยดัดแปลงให้เป็น jQuery และใช้ AJAX Framework ของ jQuery ช่วยในการAsynchronousกับdatabaseครับ
อันดับแรกให้ดาวน์โหลดเทเบิลจังหวัด,อำเภอ และตำบล มาติดตั้งในdatabaseของท่านก่อนครับ->http://www.4shared.com/rar/_wAIZSd8/province_utf_sql.html จะได้เทเบิลชื่อ province , amphur และtumbon ครับ
จากนั้นให้สร้างไฟล์ขึ้นมา 2 ไฟล์ ตั้งชื่อ provinceshow.php,province.php
เขียนโดย
PHPWIN
ที่
วันอังคาร, กุมภาพันธ์ 14, 2555
22 ความคิดเห็น
:
 ป้ายกำกับ:
AJAX
,
JQuery
,
MySQL
,
PHP
ป้ายกำกับ:
AJAX
,
JQuery
,
MySQL
,
PHP
วันศุกร์ที่ 10 กุมภาพันธ์ พ.ศ. 2555
สอนสร้าง CAPCHA ดัวยPHP
CAPCHA อ่านว่า แคปช่า เป็นรหัสที่ใช้สำหรับป้องการรบกวนจากบอทหรือที่เราชอบเรียกว่า “สแปม” ซึ่งมนุษย์เท่านั้นที่สามารถเข้าใจและกรอกข้อมูลนี้ได้ CAPCHA ที่ใช้งานส่วนมาก เราจะใช้รูปภาพในการแสดงผลรหัส เนื่องจากรูปภาพเกิดจากจำนวนPixelหลายๆPixelมาเรียงต่อกันทำให้บอทไม่สามารถอ่านTextที่อยู่ในรูปภาพได้ครับ
หลักการของCAPCHAที่ผมได้สอนนี้ เราจะเขียนคำสั่งPHPสุ่มตัวอักษรผสมตัวเลขขึ้นมา 5 ตัว และใช้ฟังชั่นเกี่ยวกับรูปภาพของPHP(imagecreatefromjpeg, imagecolorallocate, imagettftext) เพื่อดึงภาพBackgroundขึ้นมาด้วยฟังก์ชั่น imagecreatefromjpeg แล้วนำตัวอักษรมาสลับสีตัวอักษรด้วยฟังก์ชั่น imagecolorallocate แล้วเขียนตัวอักษรลงบนภาพBackgroundด้วยฟังก์ชั่น imagettftext และเราจะเขียนคำสั่งJavascript เพื่อเปลี่ยนรหัสCAPCHAใหม่ด้วยครับ
หลักการของCAPCHAที่ผมได้สอนนี้ เราจะเขียนคำสั่งPHPสุ่มตัวอักษรผสมตัวเลขขึ้นมา 5 ตัว และใช้ฟังชั่นเกี่ยวกับรูปภาพของPHP(imagecreatefromjpeg, imagecolorallocate, imagettftext) เพื่อดึงภาพBackgroundขึ้นมาด้วยฟังก์ชั่น imagecreatefromjpeg แล้วนำตัวอักษรมาสลับสีตัวอักษรด้วยฟังก์ชั่น imagecolorallocate แล้วเขียนตัวอักษรลงบนภาพBackgroundด้วยฟังก์ชั่น imagettftext และเราจะเขียนคำสั่งJavascript เพื่อเปลี่ยนรหัสCAPCHAใหม่ด้วยครับ
วันจันทร์ที่ 30 มกราคม พ.ศ. 2555
แสดงข้อมูลและแบ่งหน้าข้อมูลจากฐานข้อมูลด้วยDreamweaver (PHP+MySQL)
บทความก่อนหน้านี้ได้สอนท่านใช้โปรแกรมDreamweaver ดึงข้อมูลจากฐานข้อมูลมาแสดง ซึ่งเราได้เลือกข้อมูลทั้งหมดมาแสดง แต่ถ้าหากว่าเรามีข้อมูลที่จัดเก็บไว้มีหลักพันหรือหลักหมื่นเรคคอร์ดแล้วล่ะก็ การเลือกที่จะแสดงข้อมูลทั้งหมดในหนึ่งหน้า คงจะไม่ใช่วิธีที่ดีอย่างแน่นอน เพราะจะทำให้เว็บโหลดช้า ซึ่งขึ้นอยู่กับปริมาณของข้อมูลด้วย และส่งผลต่อการทำSEO เพราะการโหลดของหน้าเว็บใดๆจะต้องไม่เกิน 10 วินาทีครับ ดังนั้นวิธีแก้ปัญหาก็คือ การแบ่งหรือแยกข้อมูลออกเป็นหลายๆหน้าครับ เพื่อช่วยลดเวลาในการโหลดข้อมูล
บทความนี้จึงจะสอนท่านใช้โปรแกรมDreamweaverแสดงข้อมูลและแบ่งหน้าข้อมูลครับ โดยในอันดับแรกท่านจะต้องกลับไปทำตามขั้นตอนในบทความนี้ก่อนครับ->แสดงข้อมูลจากฐานข้อมูลด้วยDreameweaver ให้ทำตามขั้นตอนลงมาเรื่อยๆจนถึงหน้าต่างตัวเลือกเพื่อแสดงจำนวนข้อมูลดังรูป
บทความนี้จึงจะสอนท่านใช้โปรแกรมDreamweaverแสดงข้อมูลและแบ่งหน้าข้อมูลครับ โดยในอันดับแรกท่านจะต้องกลับไปทำตามขั้นตอนในบทความนี้ก่อนครับ->แสดงข้อมูลจากฐานข้อมูลด้วยDreameweaver ให้ทำตามขั้นตอนลงมาเรื่อยๆจนถึงหน้าต่างตัวเลือกเพื่อแสดงจำนวนข้อมูลดังรูป
ให้เปลี่ยนตัวเลือกเป็นการแสดงข้อมูลแค่ 10 แถวต่อหน้าเท่านั้น ดังรูป
จากนั้นไปที่แท็บ SEVER BEHAVIORS แล้วเลือก Recordset Paging ในส่วนของเมนูย่อย ให้เลือกทั้งหมด โดยคลิกทีละเมนูจนครบ ดังรูป
เขียนโดย
PHPWIN
ที่
วันจันทร์, มกราคม 30, 2555
24 ความคิดเห็น
:
 ป้ายกำกับ:
แสดงรายการสินค้า
,
Dreamweaver
,
MySQL
,
PHP
ป้ายกำกับ:
แสดงรายการสินค้า
,
Dreamweaver
,
MySQL
,
PHP
วันจันทร์ที่ 16 มกราคม พ.ศ. 2555
แสดงข้อมูลจากฐานข้อมูลด้วยDreamweaver (PHP+MySQL)
บทความนี้จะสอนใช้โปรแกรมDreamweaverดึงข้อมูลจากฐานข้อมูลมาแสดง โดยที่เราไม่ต้องเขียนคำสั่งขึ้นมาเองเลยครับ เพราะDreamweaverจะสร้างคำสั่งPHP และส่งคำสั่งMySQLคิวรี่ข้อมูลจากฐานข้อมูลมาแสดงให้เราเองครับ แต่ก่อนอื่นคุณต้องศึกษาและทำตามขั้นตอนในบทความนี้ให้ได้ก่อนครับ->สร้างการเชื่อมต่อฐานข้อมูล MySQL ด้วยDreamweaver
++++ ให้สร้างไฟล์ชื่อ pdshow.php และออกแบบฟอร์มดังรูป
หรือให้พิมพ์คำสั่งHTMLดังนี้
++++ ให้สร้างไฟล์ชื่อ pdshow.php และออกแบบฟอร์มดังรูป
 |
| ออกแบบไฟล์ pdshow.php |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>แสดงข้อมูลจากฐานข้อมูลด้วยDreamweaver</title> </head> <body> <table width="500" border="0" align="center"> <tr bgcolor="#CCFF00"> <td><strong>รหัส</strong></td> <td><strong>ชื่อสินค้า</strong></td> </tr> <tr> <td></td> <td> </td> </tr> </table> </body> </html>
เขียนโดย
PHPWIN
ที่
วันจันทร์, มกราคม 16, 2555
26 ความคิดเห็น
:
 ป้ายกำกับ:
แสดงรายการสินค้า
,
Dreamweaver
,
MySQL
,
PHP
ป้ายกำกับ:
แสดงรายการสินค้า
,
Dreamweaver
,
MySQL
,
PHP
วันศุกร์ที่ 13 มกราคม พ.ศ. 2555
สร้างการเชื่อมต่อฐานข้อมูล MySQL ด้วยDreamweaver (PHP+MySQL)
ในDreamweaverเองมีเครื่องมือที่ใช้ในการสร้างWeb Applicationที่รองรับหลายภาษา อาทิ PHP, ASP, JSP และรองรับการเชื่อมต่อกับฐานข้อมูลMySQL โดยที่เราไม่จำเป็นต้องเขียนคำสั่งเองให้เหนื่อย แต่เราจำเป็นจะต้องมีความรู้ด้านการเขียนโปรแกรมอยู่บ้างเหมือนกัน เพราะบางอย่างDreamweaverทำให้เราไม่ได้ เราจำเป็นจะต้องเขียนคำสั่งหรือแทรกคำสั่งเอาเอง
บทความนี้จะสอนท่านใช้Dreamweaverเชื่อมต่อกับฐานข้อมูลMySQLกันก่อนครับ ก่อนอื่นต้องตั้งไซต์ให้กับเว็บไซต์ของท่านก่อนนะครับ อ่านได้จากบทความนี้ครับ->เซตค่า Manage Site ให้กับ Dreamweaver
+++ เมื่อตั้งไซต์เสร็จแล้ว จากนั้นให้สร้างโฟลเดอร์โปรเจ็คขึ้นมา ของผมตั้งชื่อว่า dreamtest และสร้างไฟล์ index.php ในโฟลเดอร์ ดังรูป
 |
| สร้างโฟลเดอร์และไฟล์โปรเจ็คของเรา |
 |
| วิธีสร้างไฟล์เชื่อมต่อกับฐานข้อมูล(Database) MySQL |
2.ระบุข้อมูลเชื่อมต่อฐานข้อมูล DbConnect คือชื่อการเชื่อมต่อกับฐานข้อมูล
3.เมื่อระบุข้อมูลเชื่อมต่อกับฐานข้อมูลเสร็จแล้ว ให้คลิกที่ปุ่ม select
4.เลือกฐานข้อมูลของเรา ของผมเลือก db_exshop
5.คลิกปุ่ม OK เมื่อเลือกฐานข้อมูลตามที่ต้องการแล้วหน้าต่างนี้จะปิดลง
6.คลิกปุ่ม OK เพื่อสร้างการเชื่อมต่อกับฐานข้อมูล
วันอังคารที่ 10 มกราคม พ.ศ. 2555
[CakePHP] สอนทำระบบสมัครสมาชิก (Register) ด้วยCakePHP
บทความนี้จะสอนท่านทำระบบสมัครสมาชิกด้วยCakePHP เพื่อให้เห็นการใช้งาน Controller,Model,View และ การใช้ Validation ซึ่งจะเป็นฟังก์ชั่นที่เรียกใช้ในส่วนของModel เพื่อใช้ตรวจสอบความถูกต้องจากการกรอกข้อมูลในฟอร์มสมัครสมาชิกครับ แต่คุณต้องเรียนรู้พื้นฐานการใช้งานต่างๆของCakePHP จากเว็บ www.cakephp.in.th ก่อนครับ จะทำให้ไม่งงกับCodeของโปรแกรมที่ผมจะสอน เนื่องจากผมจะไม่สอนในระดับBasicครับ แต่จะข้ามไประดับAdvanceเลย เพื่อให้เห็นภาพการนำCakePHPมาใช้งานจริงกับโปรเจ็คของเราครับ
อันดับแรก ดูวิธีสร้างฐานข้อมูลและวิธีเชื่อมต่อกับฐานข้อมูลได้จากที่นี่ และให้สร้างไฟล์ขึ้นมาดังรูป

1.ให้สร้างไฟล์ user_controller.php ใน app/Controller เพราะเทเบิลในฐานข้อมูลของเราชื่อ users ครับ ให้พิมพ์Codeดังนี้
อันดับแรก ดูวิธีสร้างฐานข้อมูลและวิธีเชื่อมต่อกับฐานข้อมูลได้จากที่นี่ และให้สร้างไฟล์ขึ้นมาดังรูป

1.ให้สร้างไฟล์ user_controller.php ใน app/Controller เพราะเทเบิลในฐานข้อมูลของเราชื่อ users ครับ ให้พิมพ์Codeดังนี้
<?php class UsersController extends AppController {
public $name = 'Users';
public $helpers = array("Html","Form");
public function register() {
if ($this->request->is('post')) {
if ($this->User->save($this->request->data)) {
$this->Session->setFlash('สมัครสมาชิกเรียบร้อยแล้ว');
$this->redirect(array('action' => 'register'));
}
}
}
}
?>
[CakePHP] การสร้างฐานข้อมูล (Database) MySQL และการเชื่อมต่อกับฐานข้อมูล
หลังจากที่เคยเกริ่นนำไปแล้วในบทความที่แล้วว่าCakePHP คืออะไร และจะสอนทำระบบสมัครสมาชิก ด้วยCakePHP เพื่อให้ได้เห็นการใช้งานCakePHP ได้เข้าใจยิ่งขึ้น แต่ต้องรอบทความต่อไปนะครับ ^__^''ที่จะสอนจริงๆ บทความนี้ผมจะสอนสร้างฐานข้อมูลและการเชื่อมต่อฐานข้อมูลก่อน เพราะรายละเอียดยิบย่อยมันเยอะ ผมจึงขอแยกออกทีละบทความครับ หวังว่าคุณจะได้ติดตั้งCakePHPเสร็จแล้วและสมบูรณ์ และมีความรู้พื้นฐานด้านการเขียนโปรแกรมแบบ OOP (Object-oriented programming) หรือ เขียนโปรแกรมเชิงวัตถุอยู่บ้างนะครับ เพราะเราจะเอามาใช้กับCakePHPครับ
อันดับแรกให้สร้างฐานข้อมูลดังรูป
อันดับแรกให้สร้างฐานข้อมูลดังรูป
[CakePHP] CakePHP คืออะไร
ขอบันทึกเตือนความจำซักหน่อยครับ CakePHP เป็น PHP Framework ตัวนึง ที่ผมสนใจมากและพยายามศึกษาอยู่ในตอนนี้ เหตุผลที่ผมชอบ เพราะมันมี Class และ Funcion ต่างๆให้เราเรียกใช้ ทำให้ไม่ต้องเสียเวลาเขียนขึ้นมาใช้เอง และมันออกแบบตามมาตรฐาน MVC มีกฎเกณณ์ที่ระบุไว้ตายตัวและต้องปฏิบัติตามกฎอย่างเคร่งครัด เหมือนกับกฏระเบียบที่เราใช้ในชีวิตจริงไม่ว่าจะ ตอนเรียน ตอนทำงาน ล้วนแต่มีกฎระเบียบที่เราต้องปฎิบัติตาม มิฉะนั้นจะทำงานหรือสื่อสารกับคนอื่นไม่รู้เรื่อง ทำให้เราเห็นข้อดีของ CakePHP คือ การเกิดความเข้าใจที่ตรงกันระหว่างเหล่า Web Developers ไม่ว่าจะเป็นฝ่าย Programmer และ ฝ่าย Designer สามารถแยกส่วนการทำงานของโปรแกรมได้อีสระ เช่น ฝ่าย designer ก็สามารถdesignหน้าตาเว็บไซต์ออกมาตาม V(View) Pattern ส่วนเหล่าProgrammerก็เขียนคำสั่งตาม M(Model) Pattern และ C(Controller) Pattern ครับ เมื่อเสร็จแล้ว ก็สามารถนำส่วนต่างๆเหล่านี้มาประกอบเข้าด้วยกัน
เหตุผลที่ต้องขอบันทึกความรู้เรื่อง CakePHP ลงบล็อก เพราะว่าผมไม่ได้เล่นกับเจ้านี้มานานเกือบครึ่งปีแล้วครับ เพราะไม่ได้เอาเจ้านี้มาใช้ทำโปรเจ็คอะไรเลย ^__^” และโปรเจ็คที่เราใช่ส่วนมากก็จะเป็นการเขียนCodeแบบทั่วๆไป เพราะไม่ใช่โปรเจ็คที่ใหญ่อะไร ก็แค่ทำเว็บไซต์ธรรมดาเท่านั้น กลัวว่าซักวันนึงตูคงต้องลืมแน่ๆ ก็จำเป็นจะต้องมีการบันทึกกันหน่อยแล้วครับ
CakePHP คือ PHP Framework พัฒนาด้วยภาษา PHP มีการออกแบบโปรแกรมแบบ MVC และ ORM(เกี่ยวข้องกับการmapข้อมูลในฐานข้อมูล)
M = Model คือ เกี่ยวข้องกับการทำงานกับฐานข้อมูล การMapข้อมูลในตารางข้อมูล และการตรวจสอบข้อมูล (Validation) ของฟอร์ม
V = View คือ ส่วนของการแสดงผลลัพธุ์
C = Controller คือ จะเกี่ยวข้องกับการประมวลผลข้อมูล และเป็นตัวติดต่อระหว่าง M กับ V ให้ทำงานได้สมบูรณ์
ป .ล. ผมใช้CakePHPเวอร์ชั่น2.0.5 ซึ่งเป็นเวอร์ชั่นล่าสุดในตอนนี้ครับ
เหตุผลที่ต้องขอบันทึกความรู้เรื่อง CakePHP ลงบล็อก เพราะว่าผมไม่ได้เล่นกับเจ้านี้มานานเกือบครึ่งปีแล้วครับ เพราะไม่ได้เอาเจ้านี้มาใช้ทำโปรเจ็คอะไรเลย ^__^” และโปรเจ็คที่เราใช่ส่วนมากก็จะเป็นการเขียนCodeแบบทั่วๆไป เพราะไม่ใช่โปรเจ็คที่ใหญ่อะไร ก็แค่ทำเว็บไซต์ธรรมดาเท่านั้น กลัวว่าซักวันนึงตูคงต้องลืมแน่ๆ ก็จำเป็นจะต้องมีการบันทึกกันหน่อยแล้วครับ
CakePHP คือ PHP Framework พัฒนาด้วยภาษา PHP มีการออกแบบโปรแกรมแบบ MVC และ ORM(เกี่ยวข้องกับการmapข้อมูลในฐานข้อมูล)
M = Model คือ เกี่ยวข้องกับการทำงานกับฐานข้อมูล การMapข้อมูลในตารางข้อมูล และการตรวจสอบข้อมูล (Validation) ของฟอร์ม
V = View คือ ส่วนของการแสดงผลลัพธุ์
C = Controller คือ จะเกี่ยวข้องกับการประมวลผลข้อมูล และเป็นตัวติดต่อระหว่าง M กับ V ให้ทำงานได้สมบูรณ์
คุณสามารถศึกษาเพิ่มเติมได้จากที่นี่-> http://www.cakephp.in.th/index.php?topic=2.0
สำหรับวิธีติดตั้ง CakePHP ให้ศึกษาจากที่นี่ -> http://www.cakephp.in.th/index.php?board=5.0
ถ้าเข้าใจความหมายของCakePHP และได้ติดตั้งเสร็จสมบูรณ์แล้ว บทความต่อไป ผมจะสอนทำระบบสมัครสมาชิก ด้วย CakePHP ครับ หากสงสัยตรงไหนสามารถสอบถามได้จากคอมเม้นท์ด้านล่างครับป .ล. ผมใช้CakePHPเวอร์ชั่น2.0.5 ซึ่งเป็นเวอร์ชั่นล่าสุดในตอนนี้ครับ
วันศุกร์ที่ 6 มกราคม พ.ศ. 2555
สอนทำ Tab menu ขั้นเทพ ด้วย jQuery
 |
| Tab menu for jQuery |
สำหรับ Tab menu นี้ สามารถดูตัวอย่างจากเว็บ sanook และ mthai ผมได้แนวคิดมาจากเว็บเหล่านั้นแหละครับ ^__^ “
สมัครสมาชิก:
บทความ
(
Atom
)